Calculating the Cost of Love
Exploration of the escalating costs of weddings across the United States and delves into the potential correlations between extravagant weddings and divorce rates.
Team
A team of 4 Designers total—2 UX Designers and 2 UX/UI Designers
Role
UX/UI Designer
Duration
5 weeks
Challenge
The goals of this project were fourfold:
To explore how and why particular choices instigates or guides behavioral change.
To engage in various mapping processes.
To broadly and deeply examine the types of data that will “fuel” the content depicted in your map.
To map a particular situation or set of circumstances and how the external factors, actors, internal issues and conditions that contextualize that situation affect specific aspects of peoples’ lives embedded within them.
We conducted secondary research, to establish the correlation between extravagant weddings and divorce rates.
Research
We began mapping out the game with questions such as:
How will the players move through the game?
Will it be screen-by-screen or an interactive board?
What gamified elements will be included?
We aimed to achieve our objective through an interactive game that encourages couples to shift their focus away from extravagant spending on their wedding day and instead, invest in their future.
Strategy
Our first attempt included a game board with a budget tracker, an option to roll a dice, random variables on the board that can negatively or positively affect their budget.
Low-Fidelity Wireframes
From our initial wireframes, we decided to change the board into a straight line rather than a curved board due to time constraints. We created 2 versions in this phase to experiment with different elements.
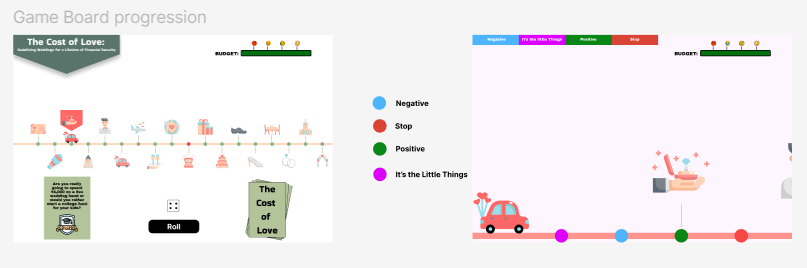
Iteration 2
Neutral color scheme
You can view the full board
Variable cards in the right hand corner
Bright color scheme
The board comes into view as you move through the game
Variables are color coded with a key at the top
To keep with the spirit of a gamified learning experience, we made some significant design and concept changes for our third iteration.
Iteration 3
The color theme was changed to incorporate brighter colors. This decision was influenced when researching other games and the color schemes often used bright colors.
The board remains visible while playing. This allows users to view their progress and see how long they have until the game ends.
Variables were defined further- positive variable, negative variable, wild card, trivia questions, or “it’s just the little things” for smaller wedding purchases.
But…we added a twist!
Meet the Coin Cuddler and Mischief Maven! Both characters were created to guide the player through the game, for better or for worse!
At this point in our project, I felt that we had made good progress and were reaching the finish line. However, in terms of UI Design, there were still elements I found myself struggling with our 3rd iteration were the following:
The background of the game fell flat and appeared unexciting.
The curvy nature of the board left a large chunk of negative space that appeared to be missing something.
The budget did not give enough information to clearly communicate the budget.
The icons of the Coin Cuddler and Mischief Maven in the bottom left hand corner did not clearly communicate to the user to click on them to learn more.
Our final iteration included a cleaner board layout, a graphic background, an automated, detailed budget tracker, and clearer communication regarding the roles of the Coin Cuddler and Mischief Maven.
My contribution: I created the new budget tracker and the layout for the background for the game. I also contributed to the new board layout, prototyping, and layout of the summary and testimonial pages.
Final Iteration
After entering in their information and completing the tutorial, players are welcomed into a digital board game with each spot in the game representing a major wedding decision.
These elements of the game in no way encompasses the total amount of purchases that need to be made for a wedding. However, even with the limited amount of decisions, players may find it challenging to get to the aisle!
Game Play
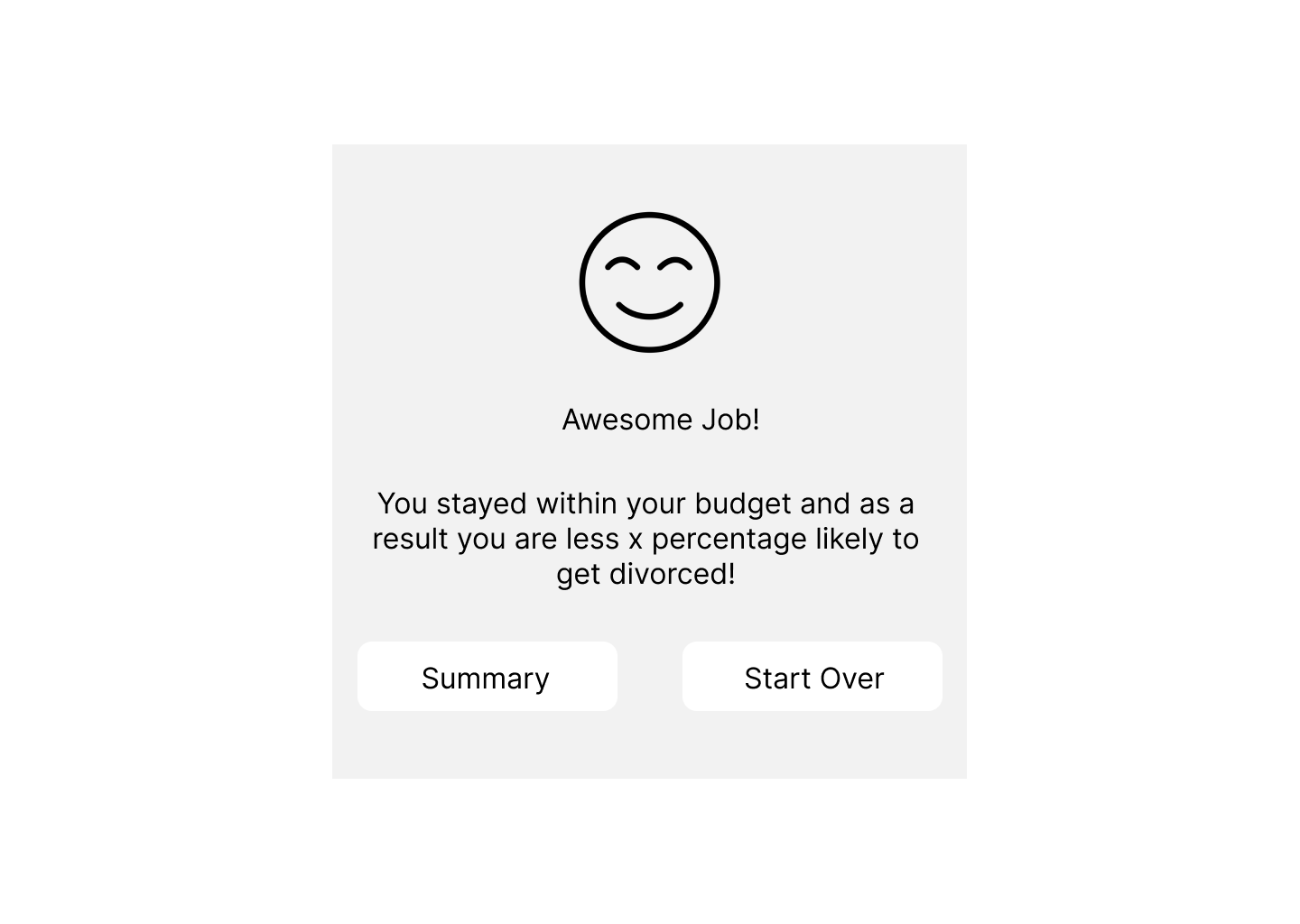
Players are given two different, possible gaming experiences depending on if they win or lose.
Gaming Conclusion
If a player wins, they will be greeted by the Coin Cuddler, congratulating them and suggesting how their saved money could be put to use.
If a player loses, they will be greeted by Mischief Maven, mocking them and providing data on how their wedding expenses may negatively affect their marriage.
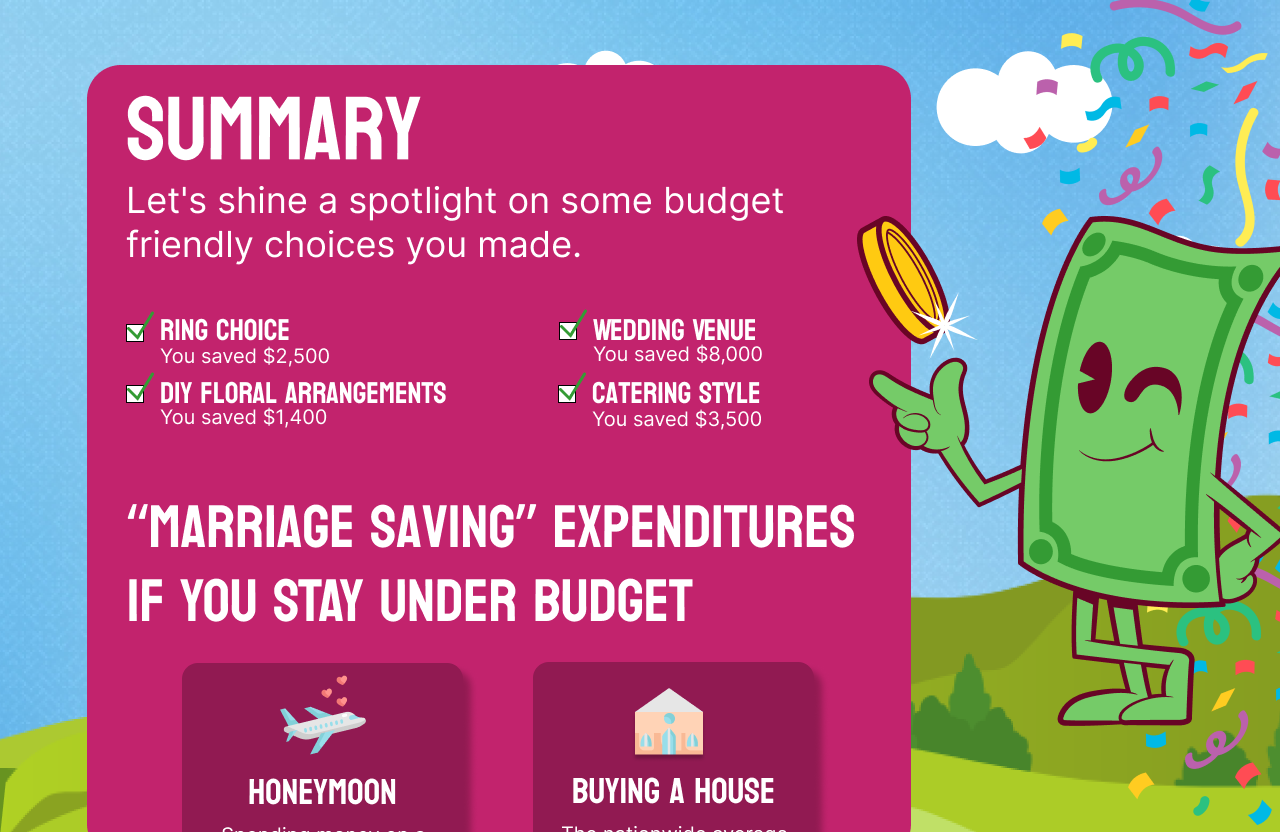
Players are led to a summary page, showing key decisions in their game play. The summary page also details “Marriage Saving” Expenditures if they were to save money by staying under budget.
After reviewing the summary page, player have the option to start over, or they can review testimonies from recently married couples about their experiences in spending money on a wedding.
Per project instructions, the game was created in both a phone and desktop version.
Prototype
If given more time, there are a couple of things we would have loved to incorporate to improve the game.
Takeaways
Including sound effects when click on icons and after making good or bad decisions.
Including background music throughout the game play.
Include some sort of hover effect in the mobile version of the game.
Expand upon our research with interviews and usability testing.
Expand upon the game board to include more variables and allow for more research to be presented.
Include the opportunity to share your results online via social media.